4 5 4 Growing Circle Javascript
4 5 4 Growing Circle Javascript - I++){var circle = new circle(num_circles); I spent too long trying to figure it out. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. If (i % 2 == 0). Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start () { circle = new circle (radius); Function start(){for(var i = 0;
Function start () { circle = new circle (radius); Function start(){for(var i = 0; Circle.setposition ( (getwidth () / 2), (getheight () / 2)); If (i % 2 == 0). The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I++){var circle = new circle(num_circles); I spent too long trying to figure it out. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over.
To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. If (i % 2 == 0). Circle.setposition ( (getwidth () / 2), (getheight () / 2)); Function start () { circle = new circle (radius); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I spent too long trying to figure it out. Function start(){for(var i = 0; You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I++){var circle = new circle(num_circles);
5.9.6 Concentric Circles r/codehs
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out. If (i.
JavaScript tutorial without words Create an Animation of Growing
Function start(){for(var i = 0; I++){var circle = new circle(num_circles); To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. Circle.setposition ( (getwidth.
📑 Growing Together AddOns I · AdrienPastel Sims 4 clothing, Sims 4
Function start(){for(var i = 0; I spent too long trying to figure it out. I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by.
CodeHS Web Unit 5.4.5 Flags
The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start () { circle = new circle (radius); If (i % 2 == 0). Function start(){for(var i = 0; To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius.
Grow Circle YouTube
Function start () { circle = new circle (radius); If (i % 2 == 0). Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I++){var circle = new circle(num_circles); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,.
17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in
You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Circle.setposition ( (getwidth () / 2), (getheight () / 2)); If (i %.
GitHub JasmineLearnsCoding/4.5.4GrowingCircle JavaScript This
Function start () { circle = new circle (radius); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. I spent too long trying to figure it out. To create a growing circle in javascript code, you can use a loop.
Vektorová grafika „Bright colored Circle divided in four. Pie chart
I++){var circle = new circle(num_circles); You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by. I spent too long trying to figure it out. To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius.
CodeHS 5.4.6 Get First Element YouTube
To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start () { circle = new circle (radius); If (i % 2 == 0). Circle.setposition ( (getwidth ().
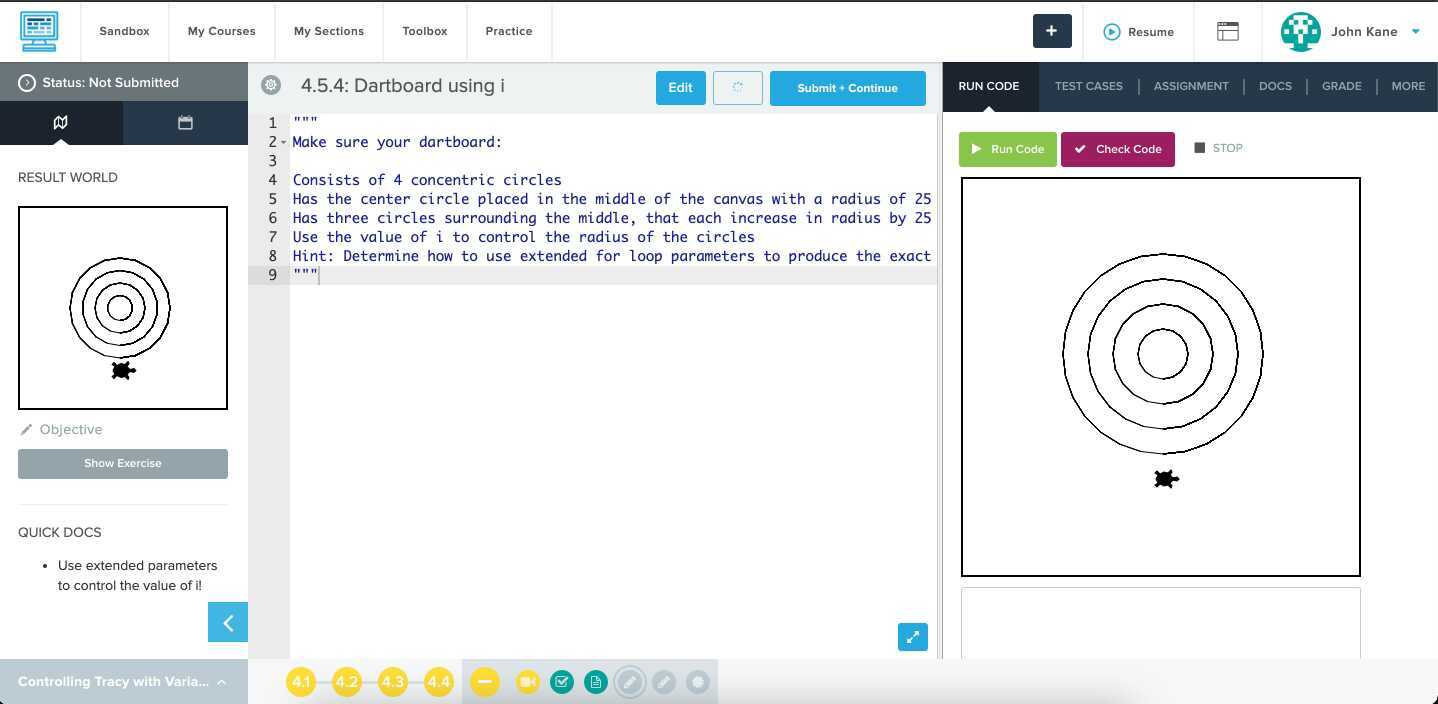
CodeHS 4.5.4
Circle.setposition ( (getwidth () / 2), (getheight () / 2)); I++){var circle = new circle(num_circles); The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,. Function start () { circle = new circle (radius); To create a growing circle in javascript code, you can use a loop to draw concentric circles.
I Spent Too Long Trying To Figure It Out.
I++){var circle = new circle(num_circles); Circle.setposition ( (getwidth () / 2), (getheight () / 2)); If (i % 2 == 0). The 4.5.4 growing circle javascript effect is an animation that creates a visually appealing circle that expands and contracts,.
Function Start () { Circle = New Circle (Radius);
To create a growing circle in javascript code, you can use a loop to draw concentric circles and increase the radius over. Function start(){for(var i = 0; You should write a program that draws a circle of size start_radius in the middle of the screen and then animates the circle growing by.





![17. Find the value of [ (4 5 * (4 5) ^ 4] ^ 3 Brainly.in](https://hi-static.z-dn.net/files/dca/fe9c1c0b7a7baa3da065bf5bad4308e8.jpg)