Fluent Ui Forms
Fluent Ui Forms - Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters:
Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Import { form, button } from '@fluentui/react.
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react.
fluent · GitHub Topics · GitHub
Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.
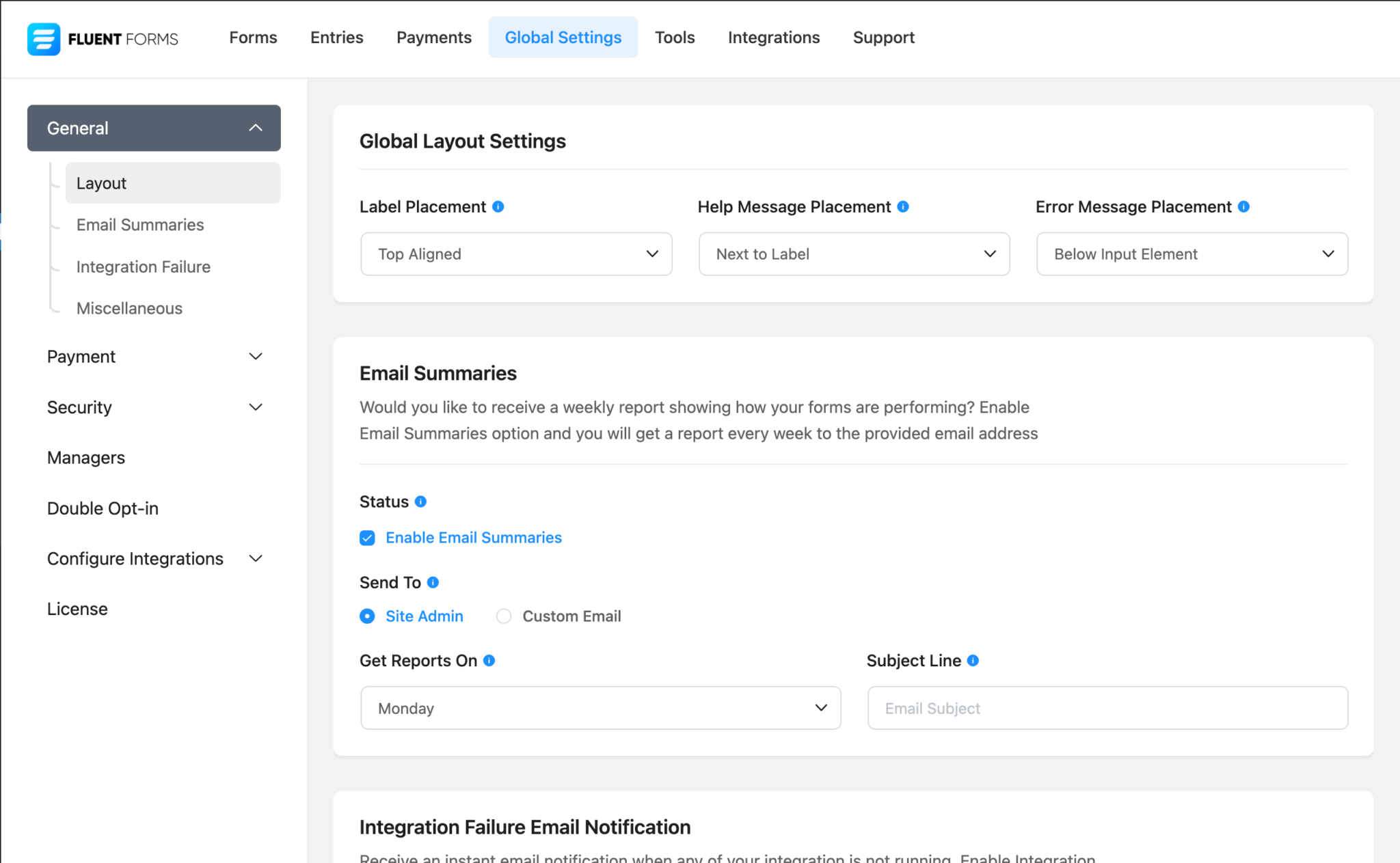
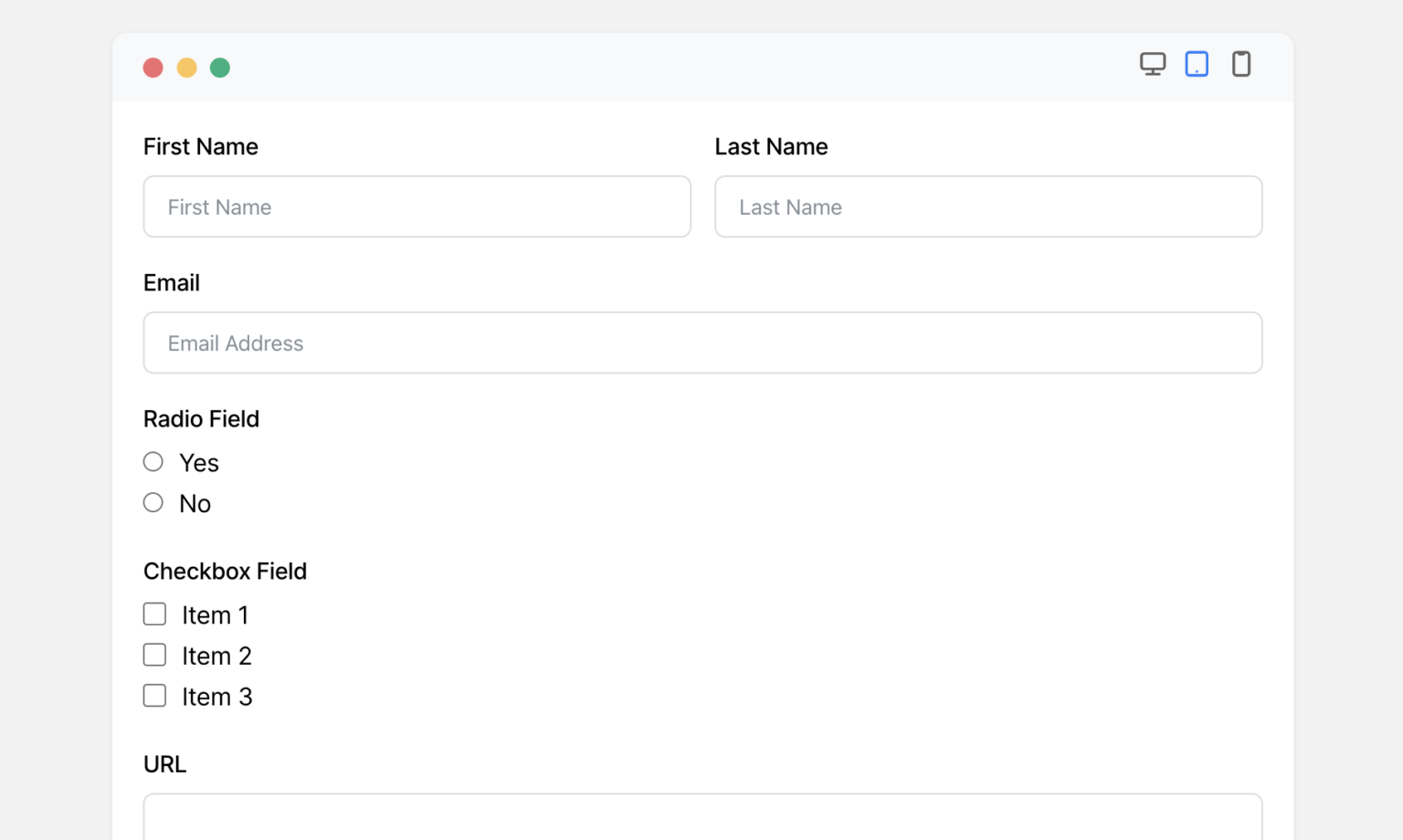
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Discover the different forms, corner. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Introducing Fluent Forms 5.0 Unleashing a Stunning New UI and Power
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: Discover the different forms, corner. Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.
Fluent Design UI WinForms Controls DevExpress Documentation
Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner.
Microsoft Fluent 2 iOS Free Figma Resources, Tools and Templates
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Discover the different forms, corner. Import { form, button } from '@fluentui/react. Fluent ui onchange function expects two parameters: Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
The Philosophy Behind Fluent Forms' New UI and Improved UX Fluent Forms
Discover the different forms, corner. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Fluent UI 인사이트 Microsoft Docs
Import { form, button } from '@fluentui/react. Discover the different forms, corner. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters:
Build React components with Fluent UI
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. Discover the different forms, corner. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process.
Fluent Design UI VCL DevExpress Documentation
Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Discover the different forms, corner.
Microsoft Fluent 2 Web Figma Community
From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience. Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. Discover the different forms, corner.
Discover The Different Forms, Corner.
Learn about shapes in ui design and how they can make interfaces more recognizable and easier to process. Fluent ui onchange function expects two parameters: Import { form, button } from '@fluentui/react. From tutorials to a fun collection of api references, find what you need to design and develop your own fluent experience.