Flutter Scrollable Bottom Sheet
Flutter Scrollable Bottom Sheet - This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. I've found a solution implementing. Is there a way to make the bottom sheet scrollable? A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You could show the code to analyze it.
You could show the code to analyze it. Is there a way to make the bottom sheet scrollable? I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user.
I've found a solution implementing. You could show the code to analyze it. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. Is there a way to make the bottom sheet scrollable?
A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube
I've found a solution implementing. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. Is there a way to make the bottom sheet scrollable? A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You could.
How to create a Modal Bottomsheet in Flutter with code example tutorial
A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. Is there a way to make the bottom sheet scrollable? This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. You could show the code to analyze.
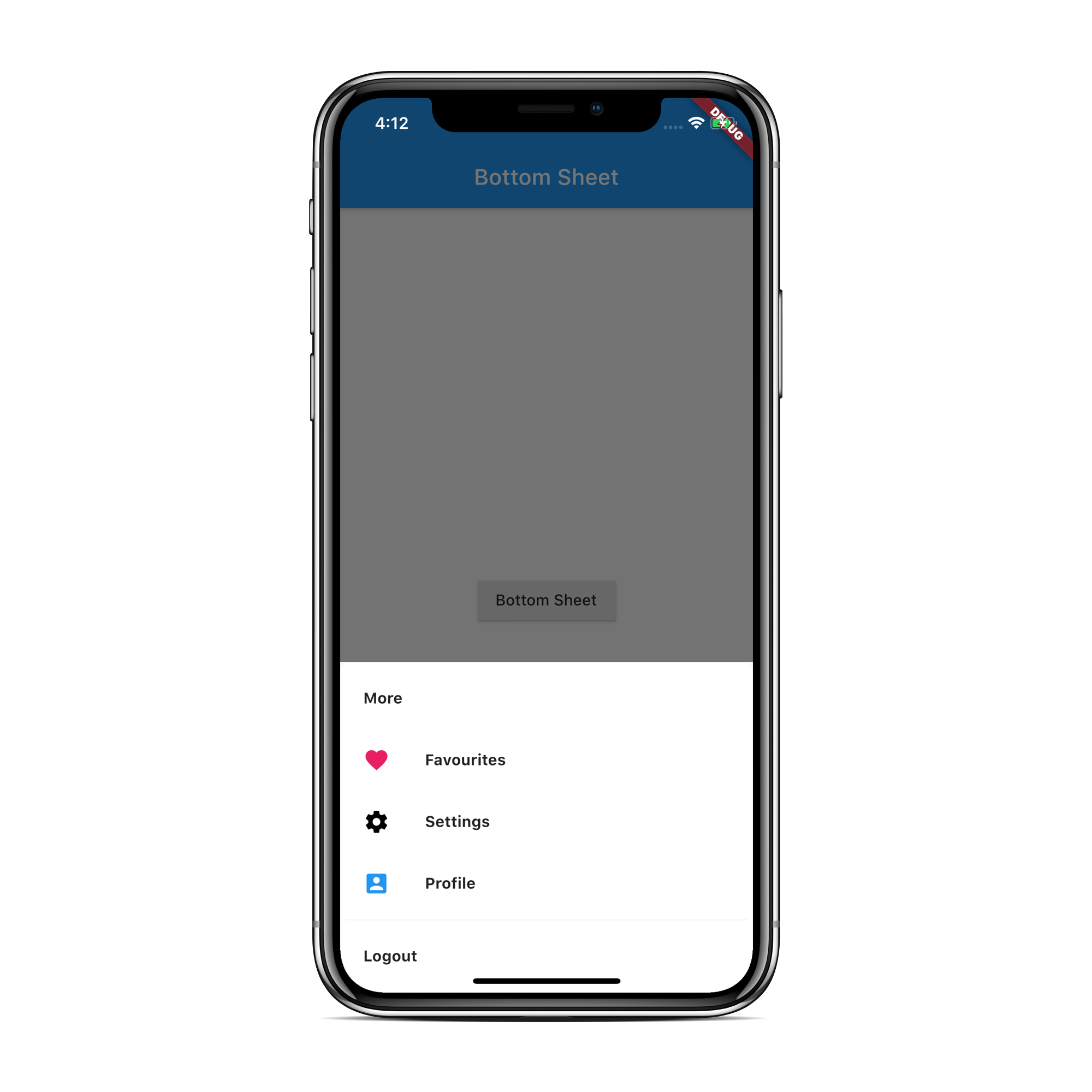
Modal Bottom Sheet In Flutter. In this blog, we will explore the Modal
I've found a solution implementing. You could show the code to analyze it. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. Is there a way to make the bottom sheet scrollable? A container for a scrollable that responds to drag gestures by resizing the scrollable until a.
DraggableScrollableSheet in Flutter Flutter, Let's create, Understanding
Is there a way to make the bottom sheet scrollable? I've found a solution implementing. You could show the code to analyze it. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. A container for a scrollable that responds to drag gestures by resizing the scrollable until a.
Bottom Sheet Flutter Tutorial YouTube
A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. You could show the code to analyze it. Is there a way to make the bottom sheet.
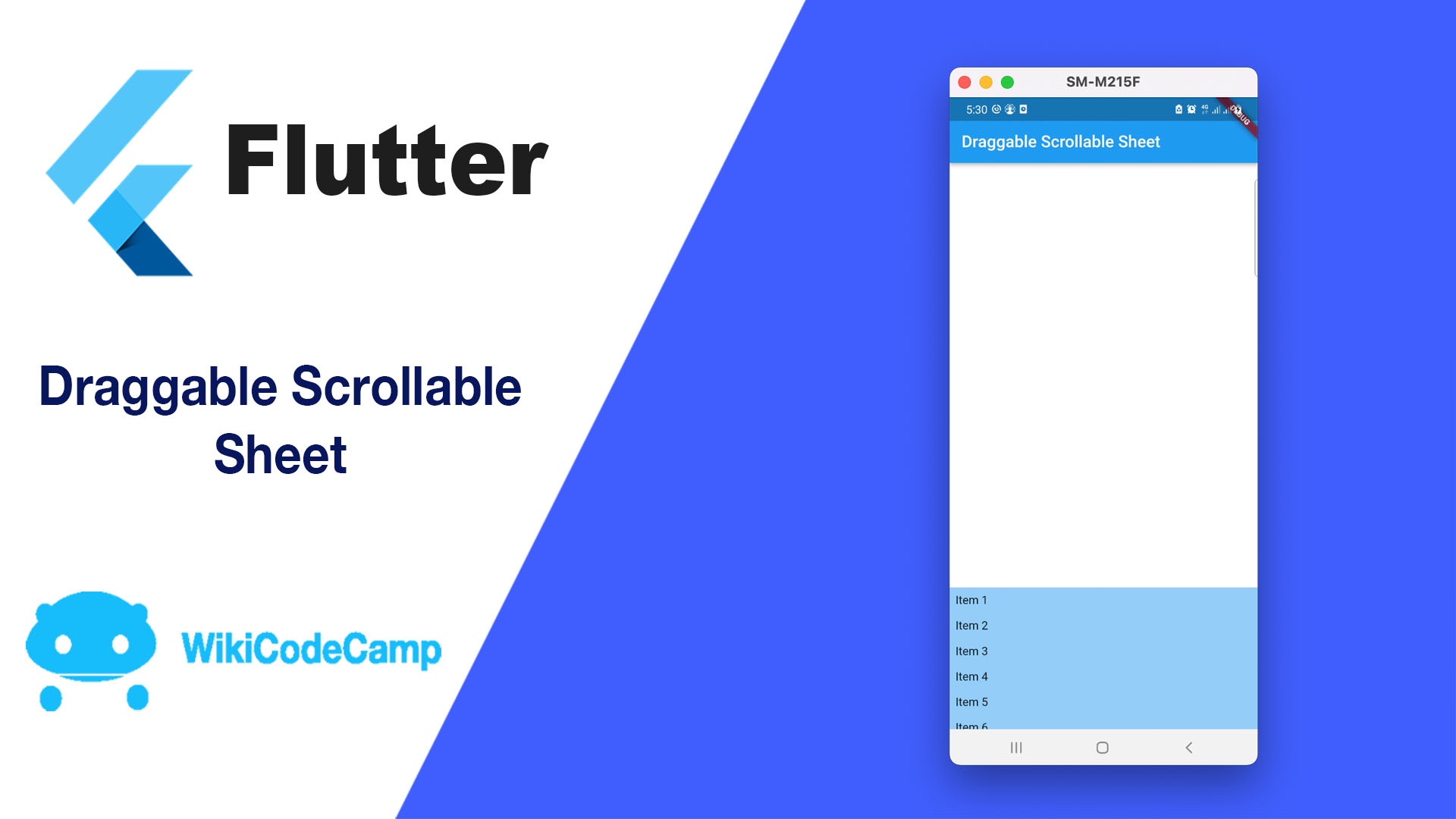
How to create draggable scrollable sheet in flutter? WikiCodeCamp
A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. I've found a solution implementing. You could show the code to analyze it. Is there a way to make the bottom sheet scrollable? This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the.
Flutter bottom sheet tutorial Beginners Guide AndroidCoding.in
Is there a way to make the bottom sheet scrollable? A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. I've found a solution implementing. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. You could.
Flutter Tutorial Draggable Scrollable Sheet & Draggable Bottom Sheet
This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. You could show the code to analyze it. Is there a way to make the bottom sheet scrollable? I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a.
Flutter Custom ScrollPhysics For Bottom Sheets With Nested Scroll Views
You could show the code to analyze it. This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. Is there a way to make the bottom sheet scrollable? I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a.
dart&flutter學習之旅Day12 iT 邦幫忙一起幫忙解決難題,拯救 IT 人的一天
A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. I've found a solution implementing. Is there a way to make the bottom sheet scrollable? This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. You could.
Is There A Way To Make The Bottom Sheet Scrollable?
This example demonstrates how to use showmodalbottomsheet to display a bottom sheet that obscures the content behind it when a user. I've found a solution implementing. A container for a scrollable that responds to drag gestures by resizing the scrollable until a limit is reached, and then scrolling. You could show the code to analyze it.