Font Size To Px
Font Size To Px - 38 rows pt to px converter. The default text size in browsers is 16px. The size can be calculated. A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. I need to convert to px. 1em is equal to the current font size. So, the default size of 1em is 16px.
I need to convert to px. 1em is equal to the current font size. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. The size can be calculated. A px value is static. 38 rows pt to px converter. The default text size in browsers is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
38 rows pt to px converter. The size can be calculated. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. I need to convert to px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. 1em is equal to the current font size. A px value is static. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The default text size in browsers is 16px.
Font Size Uxcel
A px value is static. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
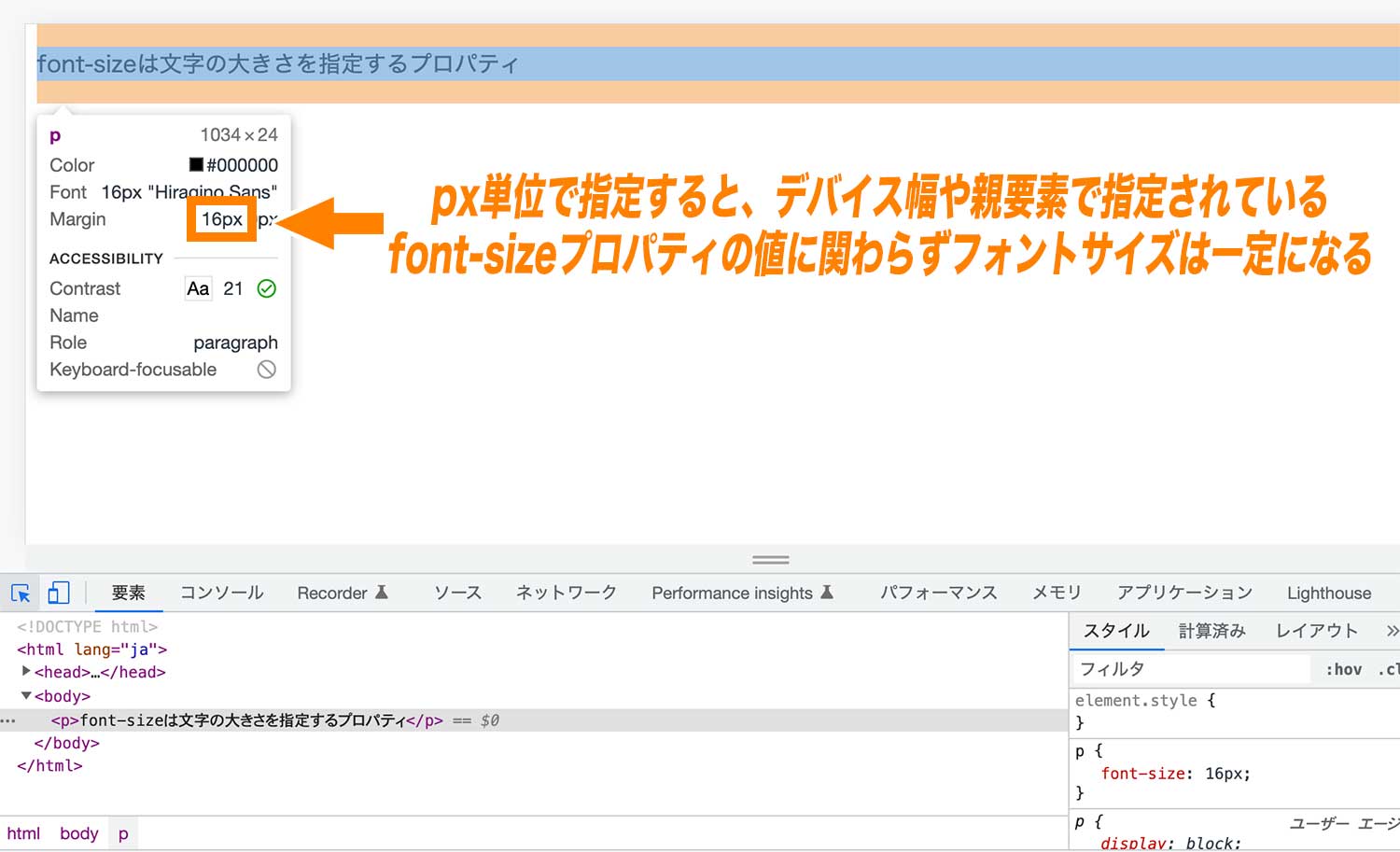
【CSS fontsizeの使い方】文字サイズ変更(px rem em ) WEBST8のブログ
Simple css units is a free tool for web designers & front end developers to simplify the process of. The default text size in browsers is 16px. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. 1em is equal to the current font size.
What font size does Bootstrap 4 use for their elements? Website Font
I need to convert to px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. The size can be calculated. Simple css units is a free tool for web designers & front end developers to simplify the process of. Setting the font size in pixel values (px) is a good choice when you.
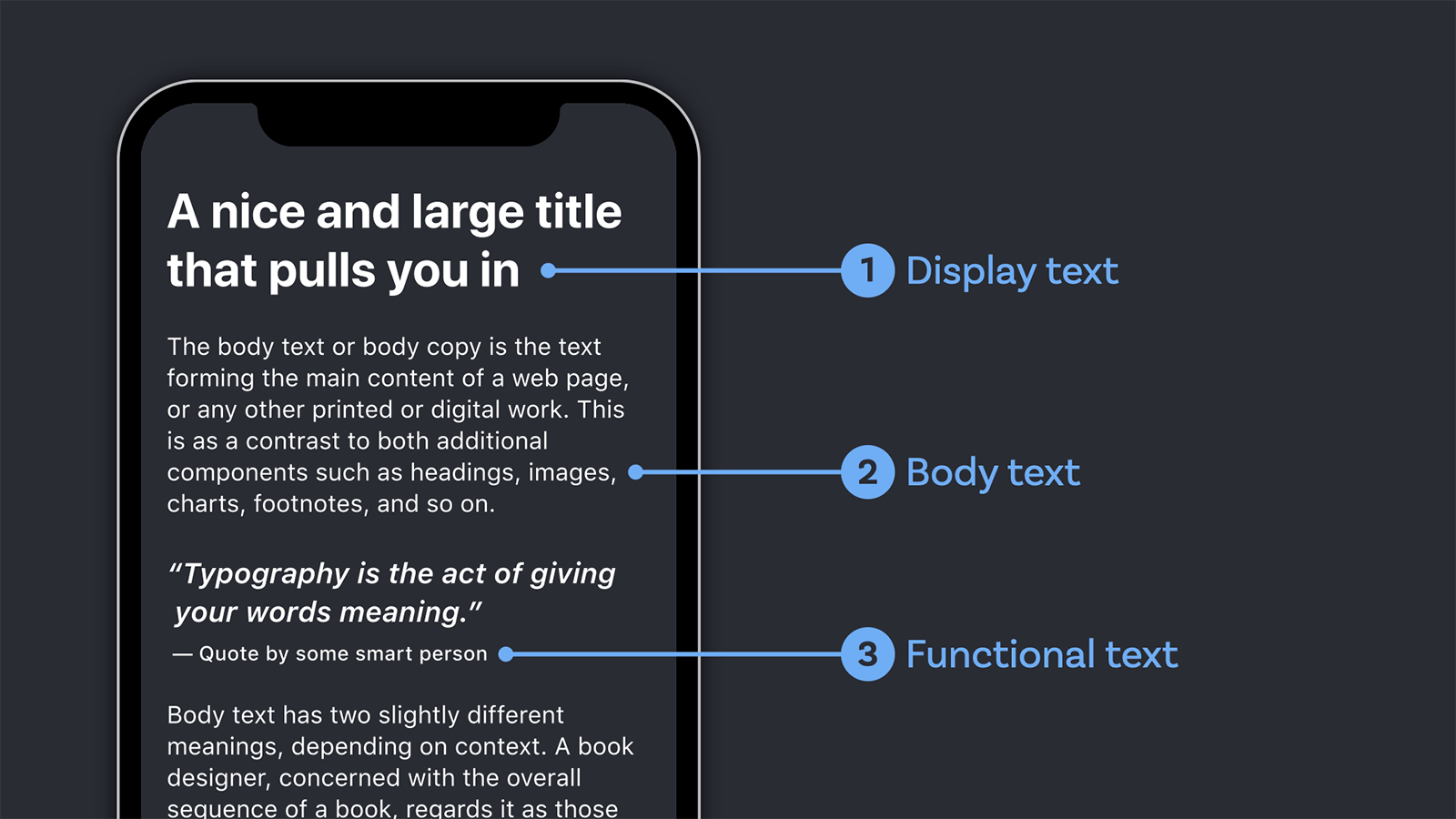
What’s the right font size in web design? Pimp my Type
The default text size in browsers is 16px. The size can be calculated. 38 rows pt to px converter. So, the default size of 1em is 16px. 1em is equal to the current font size.
Font Size Chart Pdf
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. A px value is static. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. 63 rows freely convert between pixels (px), points (pt), ems or.
What Are CSS Units For FontSize Px Em Rem
A px value is static. 1em is equal to the current font size. The default text size in browsers is 16px. I need to convert to px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
What’s the right font size in web design? Pimp my Type
The default text size in browsers is 16px. So, the default size of 1em is 16px. Simple css units is a free tool for web designers & front end developers to simplify the process of. 38 rows pt to px converter. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values.
Useful Font Size Conversion Chart (Pt, Px, Em, Percentage) UI/UX
So, the default size of 1em is 16px. The size can be calculated. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. Simple css units is a free tool for web designers & front end developers to simplify the process of. 1em is equal to the current font size.
HTML When setting CSS fontsize in pixels, does the value refer to
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. A px value is static. 1em is equal to the current font size. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px.
Font size guidelines for responsive websites Behance
A px value is static. Simple css units is a free tool for web designers & front end developers to simplify the process of. 1em is equal to the current font size. So, the default size of 1em is 16px. Setting the font size in pixel values (px) is a good choice when you need pixel accuracy.
38 Rows Pt To Px Converter.
The default text size in browsers is 16px. 63 rows freely convert between pixels (px), points (pt), ems or rems, and percent (%) values. So, the default size of 1em is 16px. A px value is static.
Simple Css Units Is A Free Tool For Web Designers & Front End Developers To Simplify The Process Of.
Setting the font size in pixel values (px) is a good choice when you need pixel accuracy. The size can be calculated. 1em is equal to the current font size. I need to convert to px.