Form Upload File
Form Upload File - Elements with type=file let the user choose one or more files from their device storage. Learn how to create a file upload button with html. Introduction to the file input. Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server.
The first example creates a single file upload box whereas the second example. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file input. W3schools is optimized for learning and training. Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. Elements with type=file let the user choose one or more files from their device storage. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Learn how to create a file upload button with html.
Introduction to the file input. Once chosen, the files can be uploaded to. W3schools is optimized for learning and training. The file element is created using the input type=file as shown below. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Learn how to create a file upload button with html. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose one or more files from their device storage. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server.
Upload file Form Allow only specific patterns Action Center
Once chosen, the files can be uploaded to. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas the second example. W3schools is optimized for learning and training. Adding a file upload function to a webpage in html allows users to select and upload files from their device.
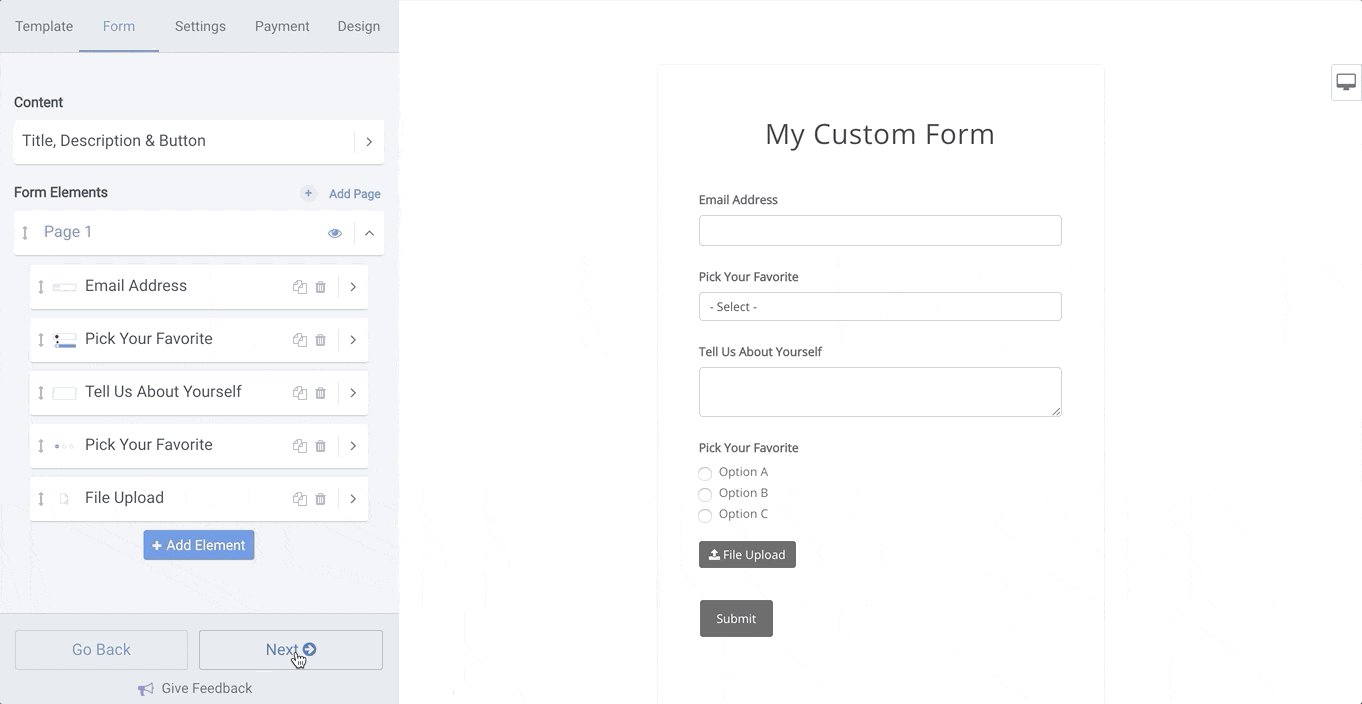
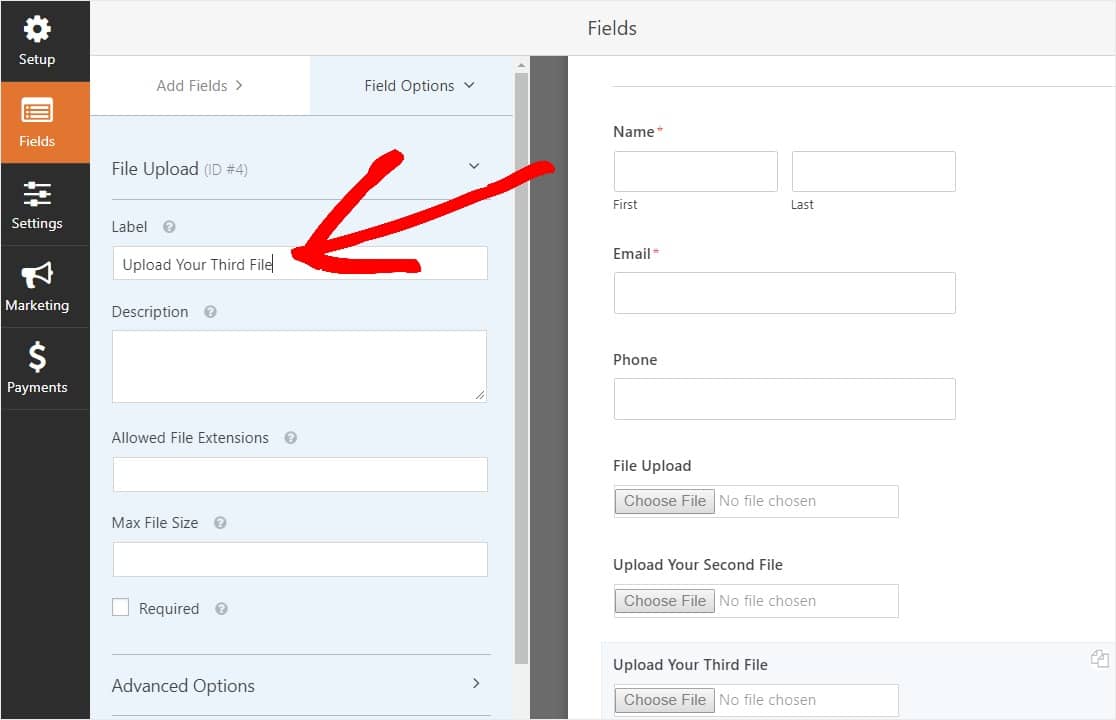
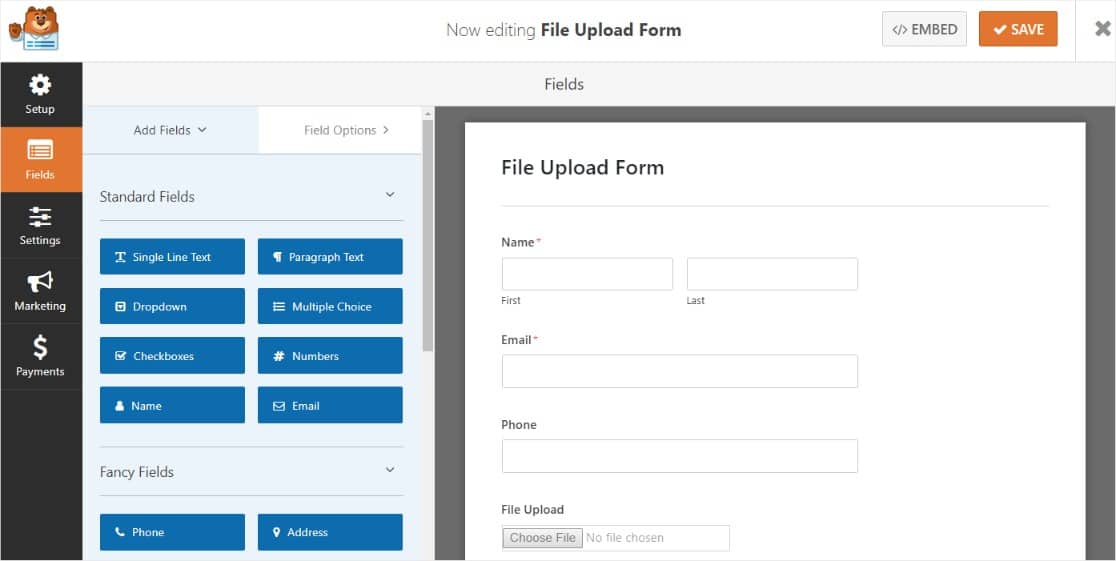
How to Create a File Upload Form in WordPress (Step by Step)
Learn how to create a file upload button with html. The file element is created using the input type=file as shown below. Once chosen, the files can be uploaded to. Elements with type=file let the user choose one or more files from their device storage. The first example creates a single file upload box whereas the second example.
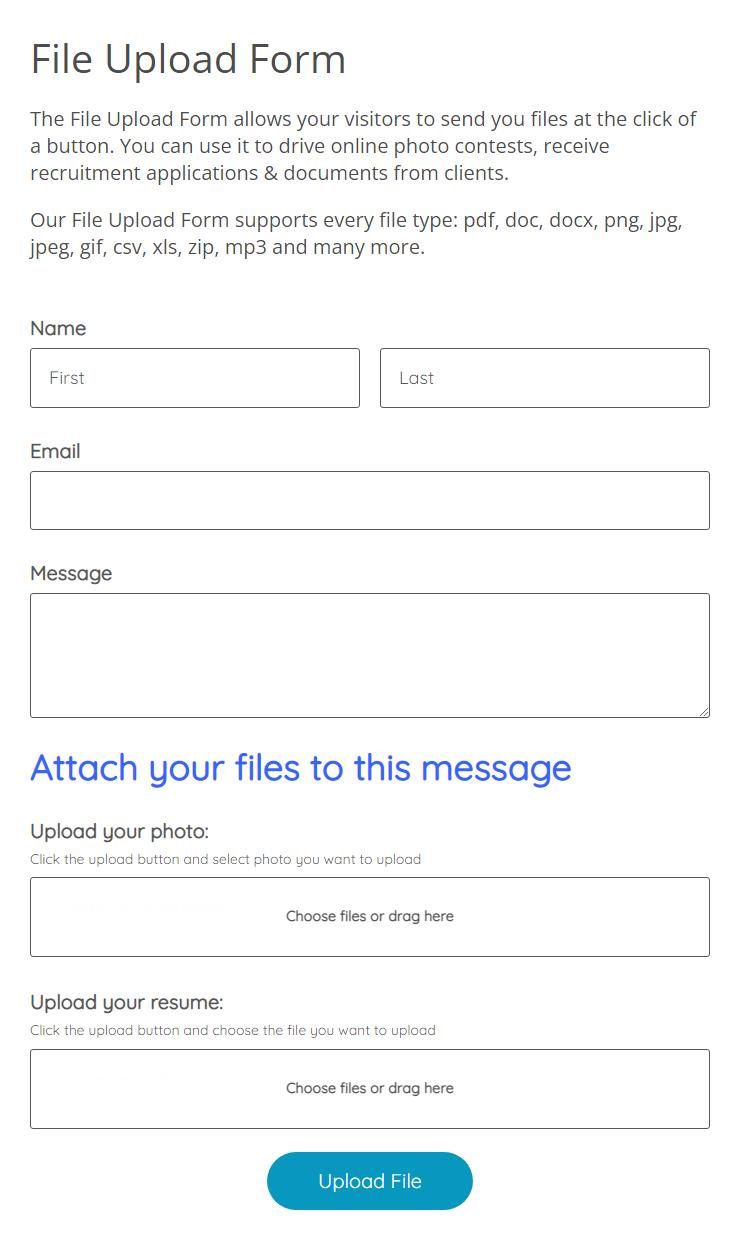
Online File Upload Form Template 123 Form Builder
W3schools is optimized for learning and training. The file element is created using the input type=file as shown below. Introduction to the file input. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. In this tutorial, you will learn how to create a file upload form.
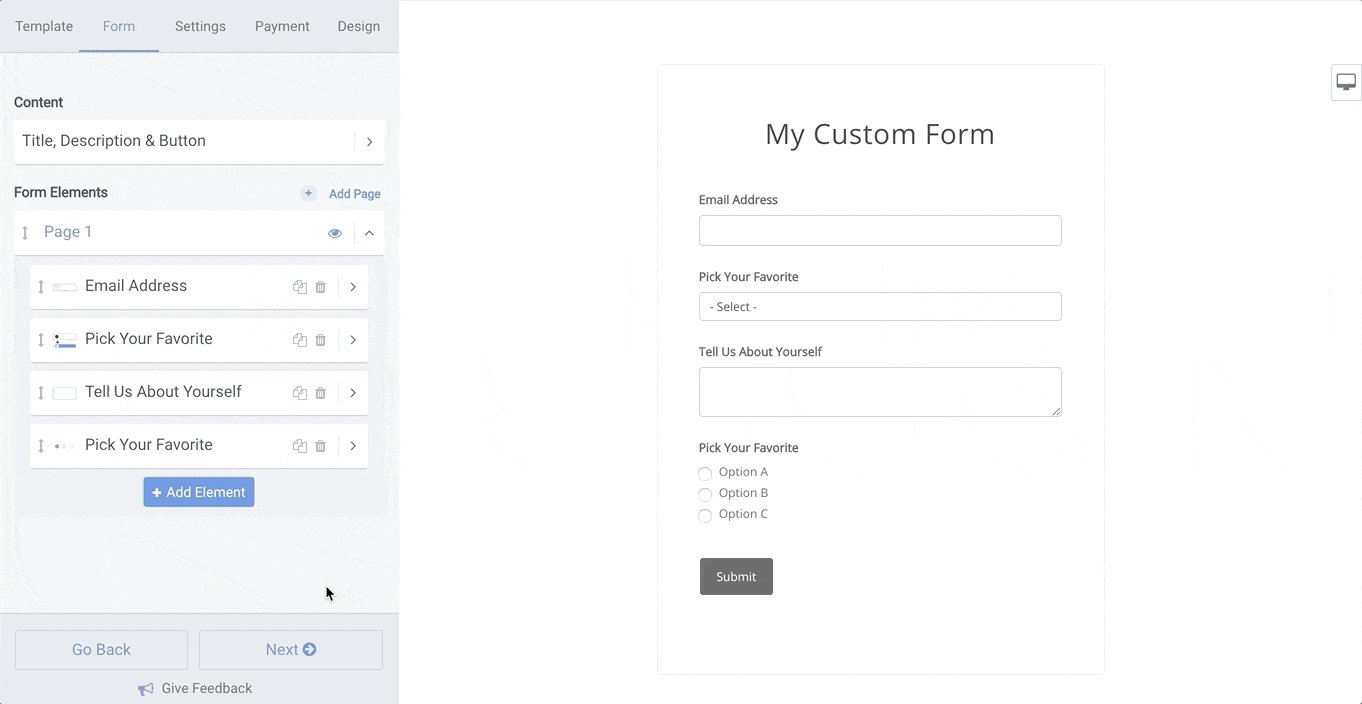
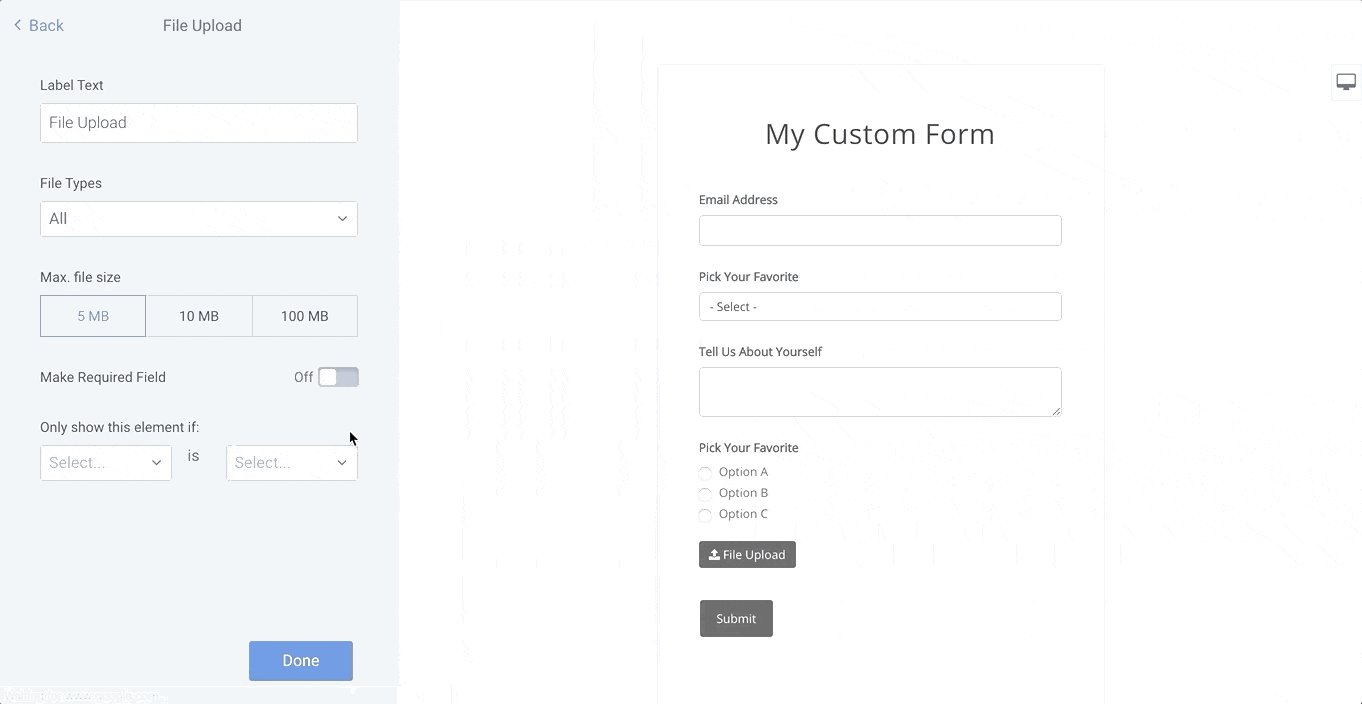
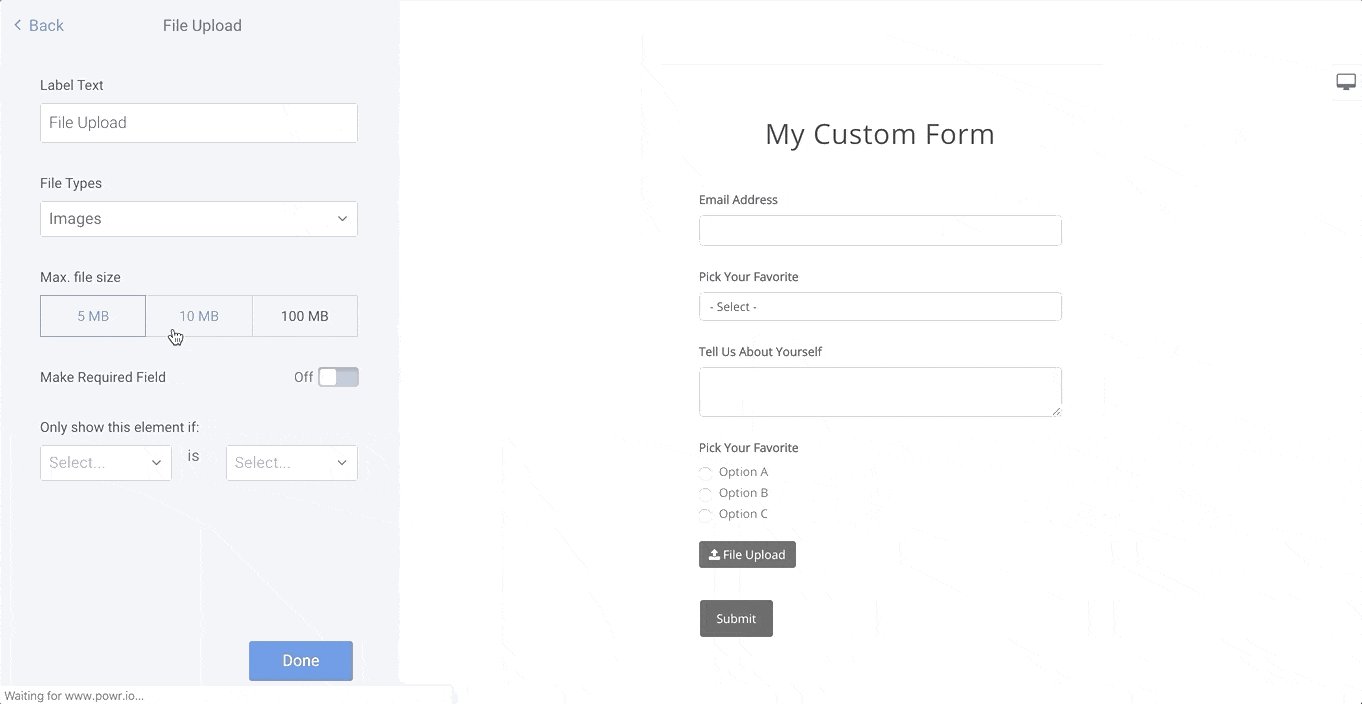
Accepting File Attachments and File Uploads with POWR Forms POWR
Elements with type=file let the user choose one or more files from their device storage. Introduction to the file input. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Learn how to create a file upload button with html. Adding a file upload function to a webpage in html.
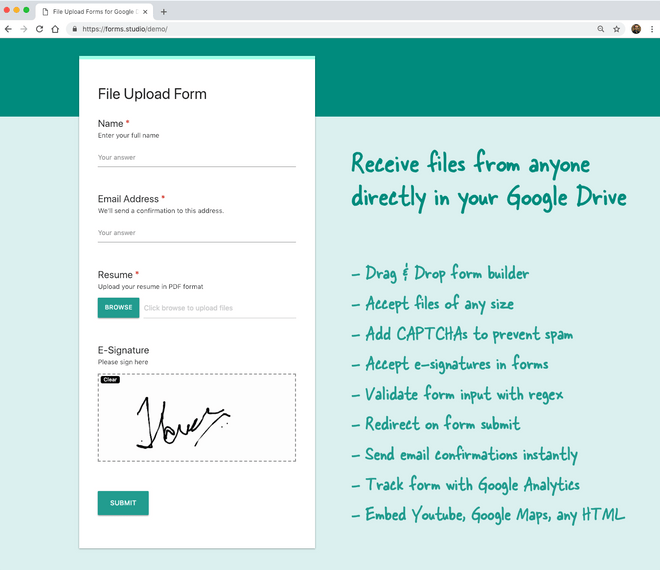
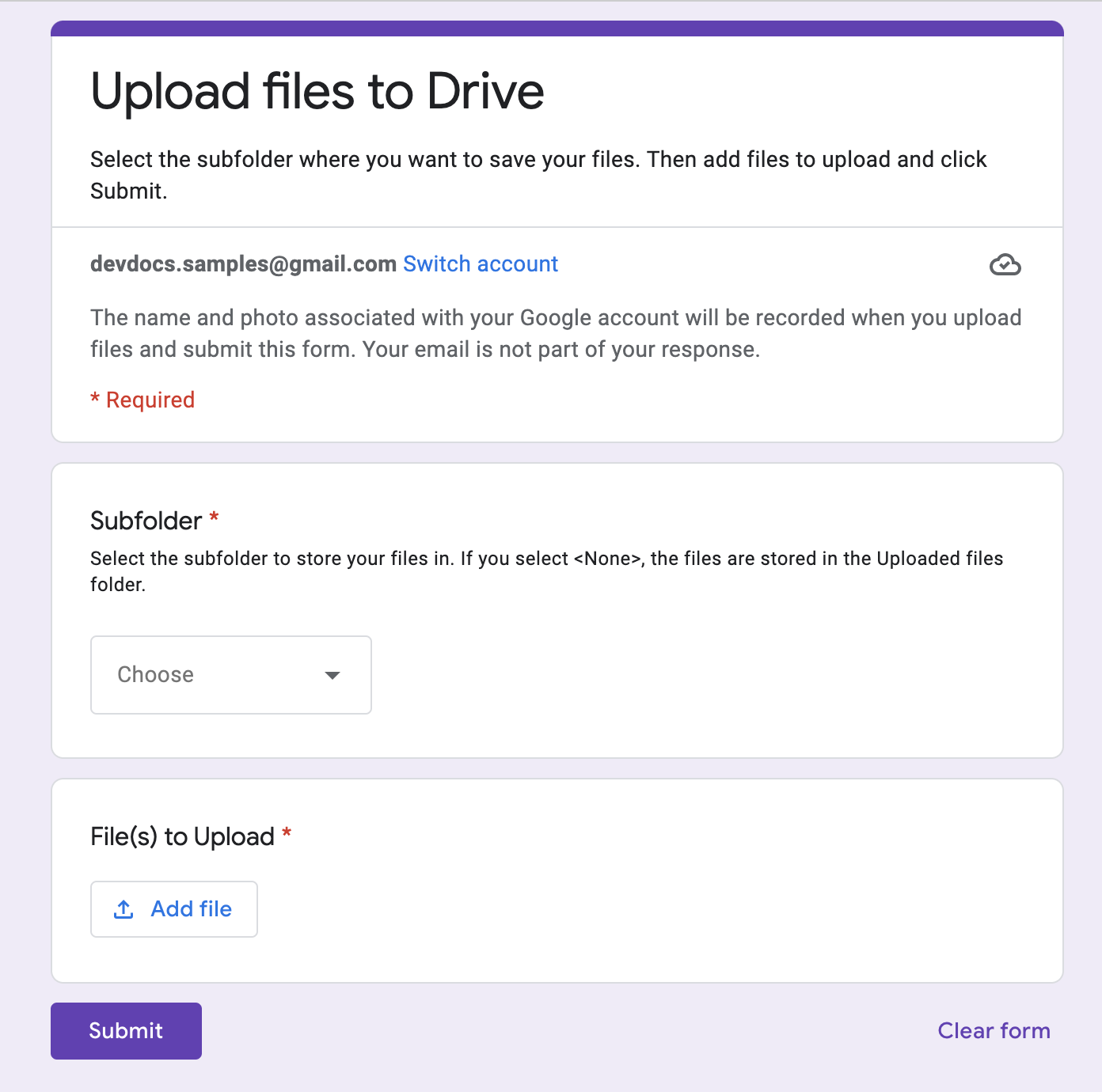
File Upload Forms Receive Files in your Google Drive
Learn how to create a file upload button with html. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Introduction to the file input. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas the second example.
How to Create a File Upload Form in WordPress (Step by Step)
Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Elements with type=file let the user choose one or more files from their device storage. The file element is created using the input type=file as shown below. The first example creates a single file upload box whereas.
Create Form to Upload Files in Google Drive Fun But Learn
The file element is created using the input type=file as shown below. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file input. The first example creates a single file upload box whereas the second example. Elements with type=file let the user choose.
How to Create a File Upload Form in WordPress in 2019 (Step by Step)
The first example creates a single file upload box whereas the second example. In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Introduction to the file.
Upload files to Google Drive from Google Forms Apps Script Google
The first example creates a single file upload box whereas the second example. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. Once chosen, the files can be uploaded to. In this tutorial, you will learn how to create a file upload form and process uploaded.
How to create an HTML contact form with file upload Actionable Guide
In this tutorial, you will learn how to create a file upload form and process uploaded files securely in php. Once chosen, the files can be uploaded to. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server. The first example creates a single file upload box.
In This Tutorial, You Will Learn How To Create A File Upload Form And Process Uploaded Files Securely In Php.
Introduction to the file input. W3schools is optimized for learning and training. The first example creates a single file upload box whereas the second example. Adding a file upload function to a webpage in html allows users to select and upload files from their device to a server.
The File Element Is Created Using The Input Type=File As Shown Below.
Elements with type=file let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to. Learn how to create a file upload button with html.