Header Font Size
Header Font Size - There is no w3 spec that enforces standard size for heading tags. Change the design of the header depending on the screen size. Resize the browser window to see. It is recommended to use. Each browser has implemented its own. Compare the advantages and disadvantages of absolute and. Learn how to create a responsive header with css.
Resize the browser window to see. It is recommended to use. There is no w3 spec that enforces standard size for heading tags. Each browser has implemented its own. Change the design of the header depending on the screen size. Compare the advantages and disadvantages of absolute and. Learn how to create a responsive header with css.
Each browser has implemented its own. Compare the advantages and disadvantages of absolute and. Learn how to create a responsive header with css. There is no w3 spec that enforces standard size for heading tags. Change the design of the header depending on the screen size. It is recommended to use. Resize the browser window to see.
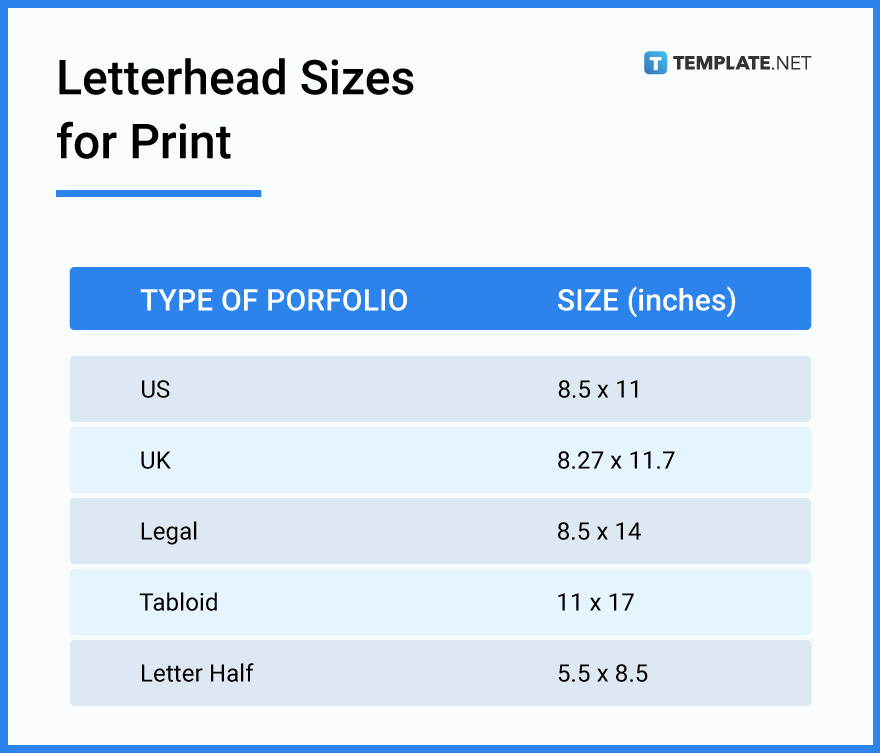
Letterhead Size Dimensions, Inches, mm, cms, Pixels Free & Premium
Each browser has implemented its own. Learn how to create a responsive header with css. Change the design of the header depending on the screen size. There is no w3 spec that enforces standard size for heading tags. It is recommended to use.
Adjusting Header Font Size In Latex Perfect Your Document
There is no w3 spec that enforces standard size for heading tags. Learn how to create a responsive header with css. Resize the browser window to see. Change the design of the header depending on the screen size. Compare the advantages and disadvantages of absolute and.
4 Dangerous Mistakes Web Designers Make When Presenting Content
Resize the browser window to see. Learn how to create a responsive header with css. There is no w3 spec that enforces standard size for heading tags. It is recommended to use. Compare the advantages and disadvantages of absolute and.
Adjusting Header Font Size In Latex Perfect Your Document
Learn how to create a responsive header with css. Change the design of the header depending on the screen size. Resize the browser window to see. Compare the advantages and disadvantages of absolute and. Each browser has implemented its own.
Header Font Size Optimize Impact Mastery
Learn how to create a responsive header with css. It is recommended to use. Change the design of the header depending on the screen size. Resize the browser window to see. Each browser has implemented its own.
HTML 5 Heading Tags and Font Size YouTube
Change the design of the header depending on the screen size. Resize the browser window to see. Learn how to create a responsive header with css. Each browser has implemented its own. Compare the advantages and disadvantages of absolute and.
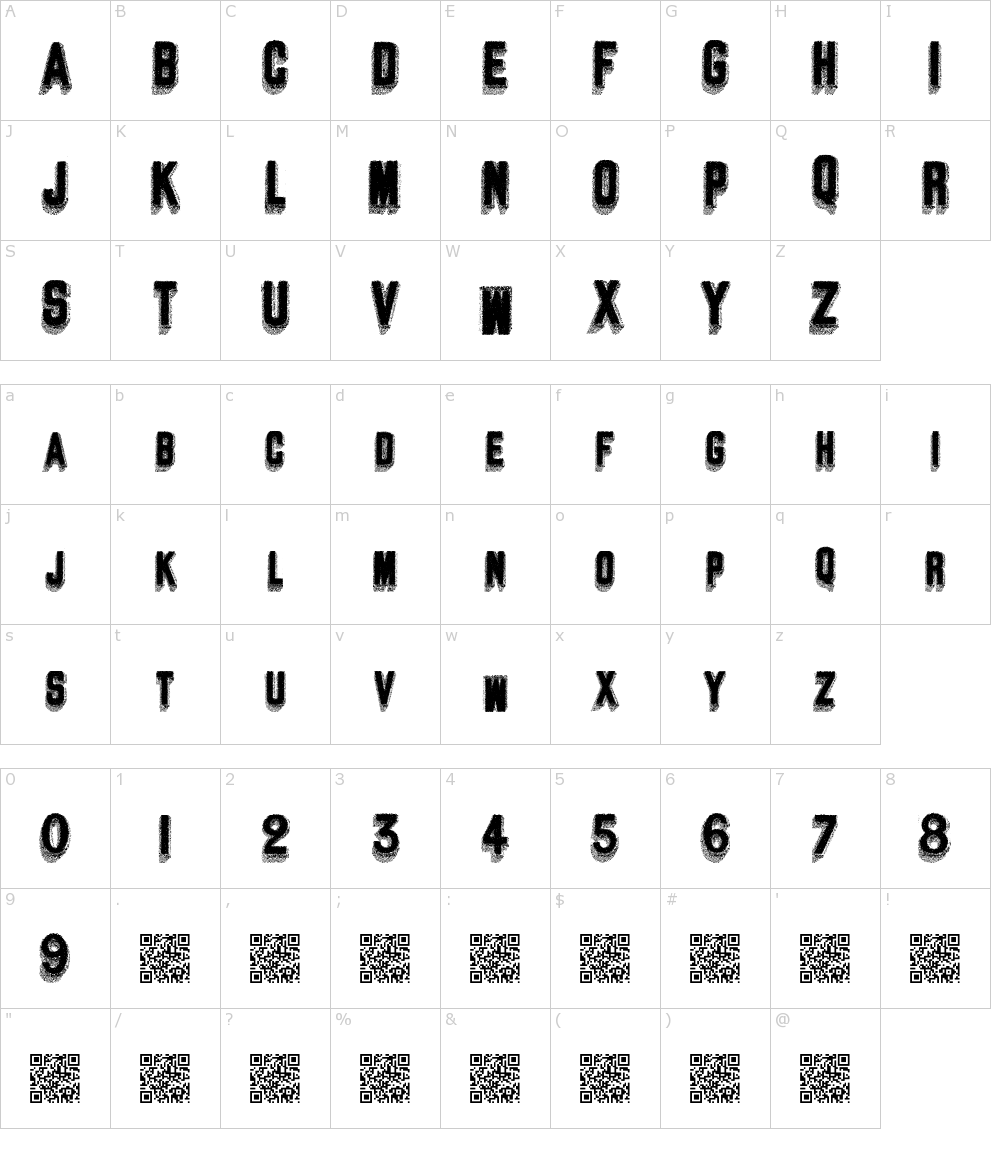
Standard Header Font Download
It is recommended to use. There is no w3 spec that enforces standard size for heading tags. Resize the browser window to see. Change the design of the header depending on the screen size. Compare the advantages and disadvantages of absolute and.
Header Font Size Optimize Impact Mastery
Change the design of the header depending on the screen size. Each browser has implemented its own. It is recommended to use. Compare the advantages and disadvantages of absolute and. Resize the browser window to see.
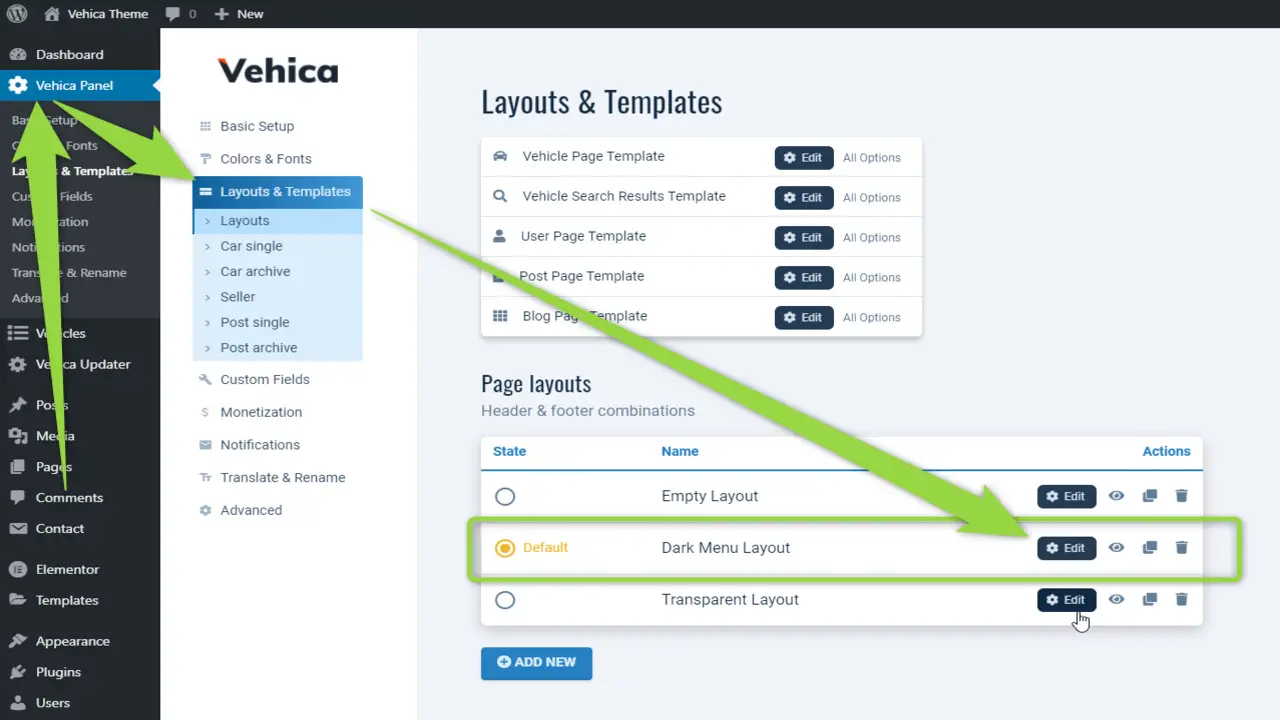
change page header font size Colorlib
Learn how to create a responsive header with css. Change the design of the header depending on the screen size. Each browser has implemented its own. It is recommended to use. Resize the browser window to see.
Typography Best Practices for Building Your Website —
Compare the advantages and disadvantages of absolute and. Learn how to create a responsive header with css. Change the design of the header depending on the screen size. Resize the browser window to see. There is no w3 spec that enforces standard size for heading tags.
Learn How To Create A Responsive Header With Css.
There is no w3 spec that enforces standard size for heading tags. Compare the advantages and disadvantages of absolute and. It is recommended to use. Resize the browser window to see.
Each Browser Has Implemented Its Own.
Change the design of the header depending on the screen size.