How To Prevent Form Submit On Enter Key Press
How To Prevent Form Submit On Enter Key Press - In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing enter.
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing enter.
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with. The first in the form will be activated on pressing enter.
ChatGPT Enter Key not working,can't press Enter Key to submit.press
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The first in the form will be activated on pressing enter. This is true even if the button is hidden.
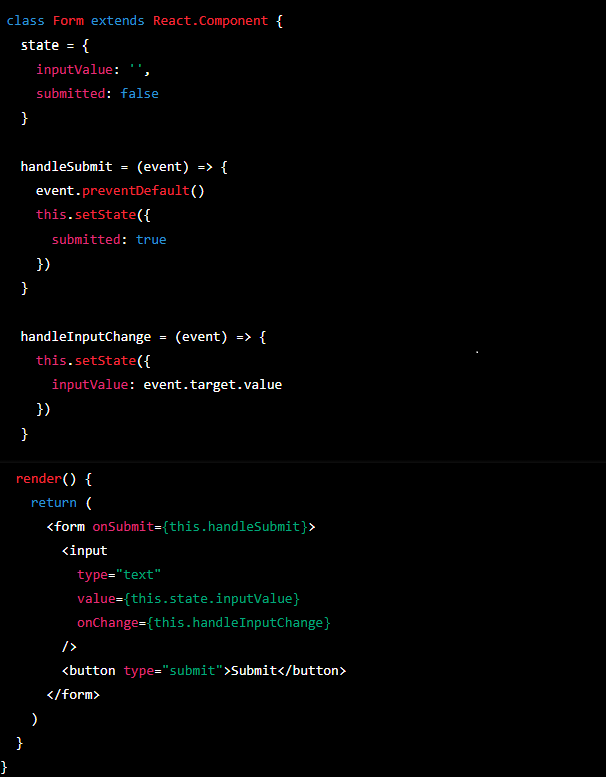
React Form Submit Prevent Default? 5 Most Correct Answers
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with. The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its.
complicații curățător client prevent default form submit react ţiglă
The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden.
reactjs Redux Form 7.4.2 , How to prevent form submit on component
The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden.
Prevent Default Form Submit? The 9 New Answer
The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
complicații curățător client prevent default form submit react ţiglă
The first in the form will be activated on pressing enter. This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
JavaScript Prevent Form Submit Until Validation — CodeHim
This is true even if the button is hidden with. The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
Php Prevent Form Submit Refresh? The 25 Detailed Answer
This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its.
Solved disable enter submit in HTML SourceTrail
The first in the form will be activated on pressing enter. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its.
How to prevent default behaviour of HTML form in Vue.js? CompileTab
The first in the form will be activated on pressing enter. In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. This is true even if the button is hidden with. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form.
The First In The Form Will Be Activated On Pressing Enter.
In this article, we will learn how to disable the form submit behavior with the press of enter button using jquery, and its element. The iskeypressed function checks if the pressed key was enter and event.preventdefault() hinders the form from. This is true even if the button is hidden with.