How To Style A Form Css
How To Style A Form Css - In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. A form is an interactive html element that collects user inputs on a webpage.
In this tutorial, we will look at how to style a form using css. A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Css provides many ways to set the style. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. We will learn how to style the form elements like input, textarea, select, radio,. There are many css properties available which can be used to create and style html.
In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. Learn how to create a responsive form with css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage.
How To Style Common Form Elements with CSS DigitalOcean
Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with.
Great HTML and CSS Forms You Can Use (49 Templates)
Learn how to create a responsive form with css. We will learn how to style the form elements like input, textarea, select, radio,. There are many css properties available which can be used to create and style html. A form is an interactive html element that collects user inputs on a webpage. In this tutorial, we will look at how.
Form Styling with HTML/CSS3 FormGet
In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, we will look at how to style a form using css. Learn how to create a responsive form with css. We will learn how to style the.
33 Most Beautiful CSS Forms Designed By Top Designers In 2020
Css provides many ways to set the style. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css. We will learn how to style the form elements like input, textarea, select, radio,. Learn how to create a responsive form with css.
36 Most Beautiful CSS Forms Designed By Top Designers In 2022
A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form.
Form Styling with HTML/CSS3 FormGet
Css provides many ways to set the style. A form is an interactive html element that collects user inputs on a webpage. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. In this tutorial, you will learn about various ways of styling. We will learn how to style the form.
Form Css Template 52+ Koleksi Gambar
In this tutorial, we will look at how to style a form using css. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. A form is an interactive html element that collects user inputs on a webpage. Css provides many ways to set the style. Learn how to create a.
36 Most Beautiful CSS Forms Designed By Top Designers In 2021
There are many css properties available which can be used to create and style html. In this tutorial, you will learn about various ways of styling. Resize the browser window to see the effect (the labels and inputs will stack on top of each other. We will learn how to style the form elements like input, textarea, select, radio,. A.
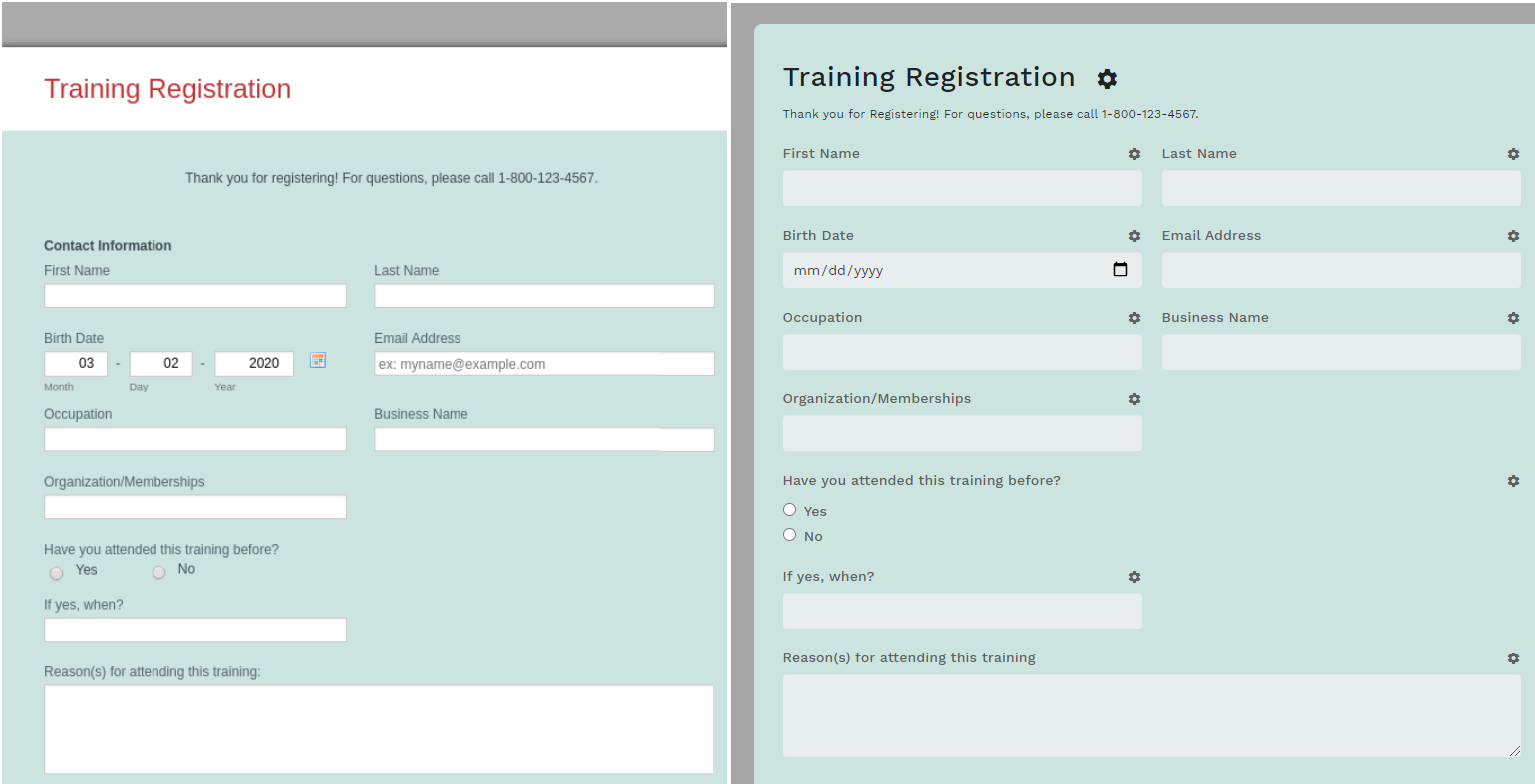
How to modify styles using css in a Google Form
Learn how to create a responsive form with css. There are many css properties available which can be used to create and style html. In this tutorial, we will look at how to style a form using css. Css provides many ways to set the style. Resize the browser window to see the effect (the labels and inputs will stack.
Css Provides Many Ways To Set The Style.
Resize the browser window to see the effect (the labels and inputs will stack on top of each other. Learn how to create a responsive form with css. In this tutorial, you will learn about various ways of styling. In this tutorial, we will look at how to style a form using css.
We Will Learn How To Style The Form Elements Like Input, Textarea, Select, Radio,.
A form is an interactive html element that collects user inputs on a webpage. There are many css properties available which can be used to create and style html.