Html Page Layout Generator
Html Page Layout Generator - Start creating your own css grid layouts simply and easily with this magic tool. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. New features to this generator are:. Define your grid, select the areas and get the. Start by selection the doctype and type of layour you. The css layout generator will create the code necessary for the layout of a webpage. A tool for generating ui layout component code. Effortlessly create html code with our free html code generator. A css grid generator & css flexbox generator. Customize elements, optimize for seo, and streamline your web development.
A tool for generating ui layout component code. Start by selection the doctype and type of layour you. Start creating your own css grid layouts simply and easily with this magic tool. The css layout generator will create the code necessary for the layout of a webpage. New features to this generator are:. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. Customize elements, optimize for seo, and streamline your web development. Effortlessly create html code with our free html code generator. A css grid generator & css flexbox generator. Define your grid, select the areas and get the.
This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. Effortlessly create html code with our free html code generator. New features to this generator are:. Start by selection the doctype and type of layour you. Customize elements, optimize for seo, and streamline your web development. A css grid generator & css flexbox generator. A tool for generating ui layout component code. The css layout generator will create the code necessary for the layout of a webpage. Define your grid, select the areas and get the. Start creating your own css grid layouts simply and easily with this magic tool.
The Beginners Guide to Responsive Web Design (Code Samples & Layout
Effortlessly create html code with our free html code generator. Start creating your own css grid layouts simply and easily with this magic tool. Customize elements, optimize for seo, and streamline your web development. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. Start by selection the doctype and.
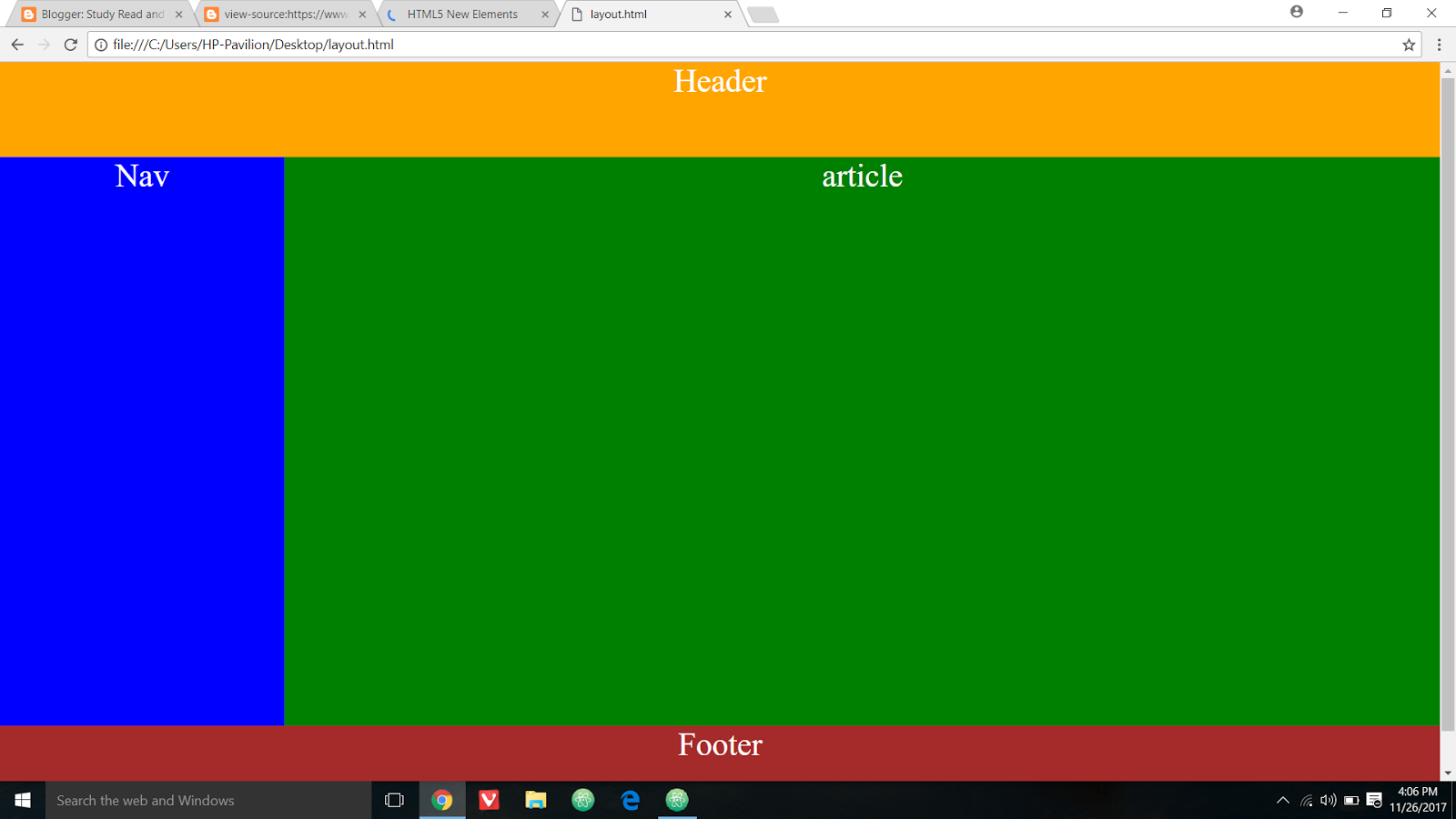
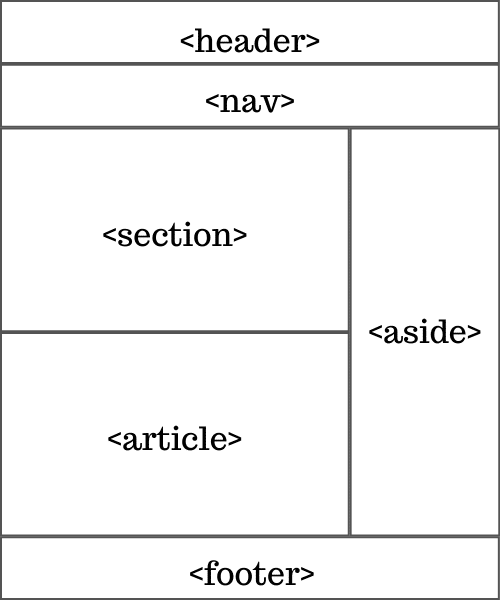
HTML Layout (header ,main ,Nav ,Article ,aside ,address ,footer) HTML
This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. New features to this generator are:. Define your grid, select the areas and get the. A tool for generating ui layout component code. The css layout generator will create the code necessary for the layout of a webpage.
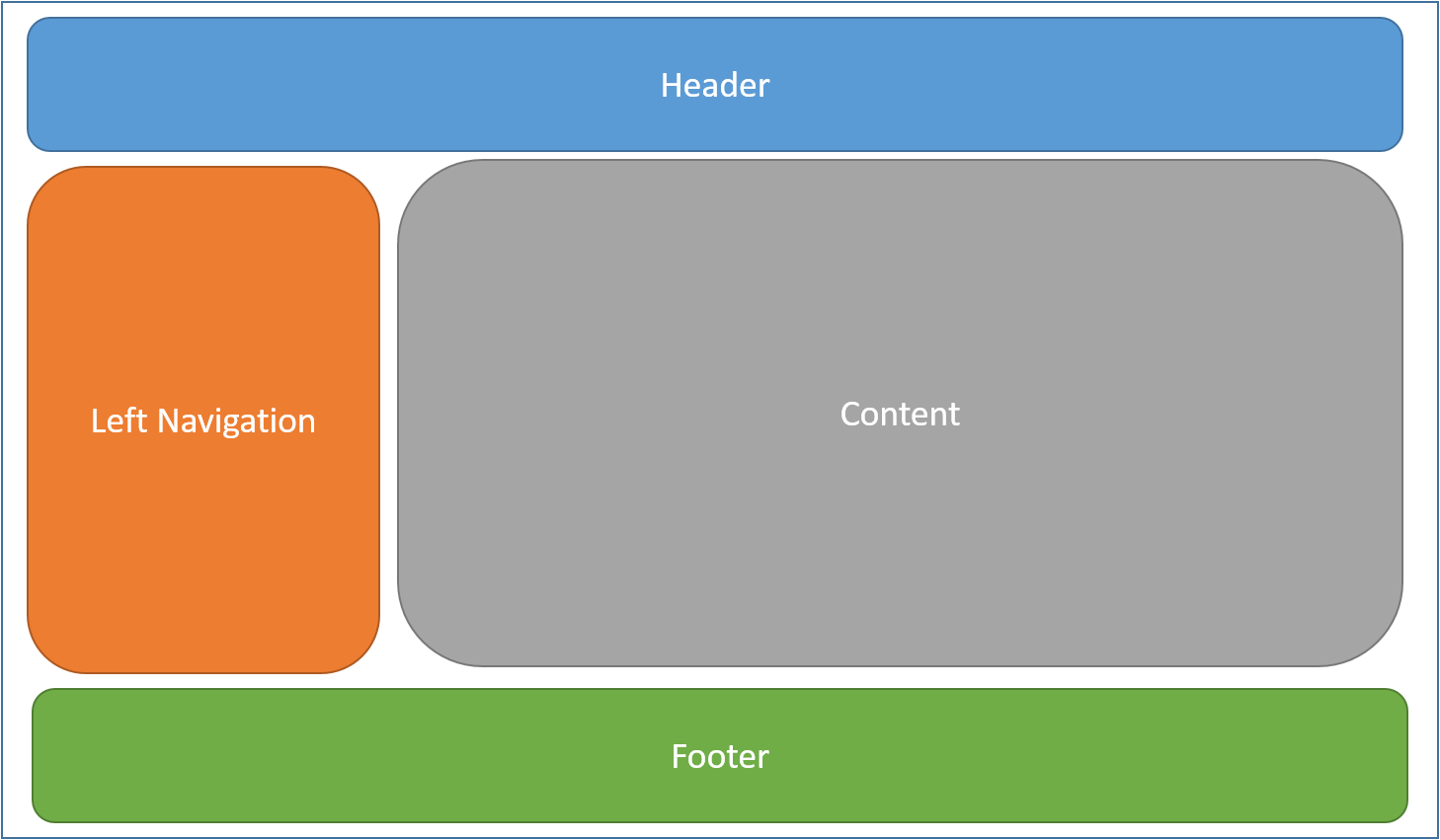
HTML layouts for pages Product Design
A css grid generator & css flexbox generator. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. Effortlessly create html code with our free html code generator. The css layout generator will create the code necessary for the layout of a webpage. Define your grid, select the areas and.
Pure CSS and HTML webpage Layout Code CodeSpeedy
Customize elements, optimize for seo, and streamline your web development. Effortlessly create html code with our free html code generator. The css layout generator will create the code necessary for the layout of a webpage. Start by selection the doctype and type of layour you. New features to this generator are:.
Does the developer you interview truly understand CSS layouts… let’s
A css grid generator & css flexbox generator. Start by selection the doctype and type of layour you. The css layout generator will create the code necessary for the layout of a webpage. Effortlessly create html code with our free html code generator. Customize elements, optimize for seo, and streamline your web development.
92 Inspiration What Is Layout In Html Idea In 2022 Typography Art Ideas
Start creating your own css grid layouts simply and easily with this magic tool. New features to this generator are:. Effortlessly create html code with our free html code generator. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. Customize elements, optimize for seo, and streamline your web development.
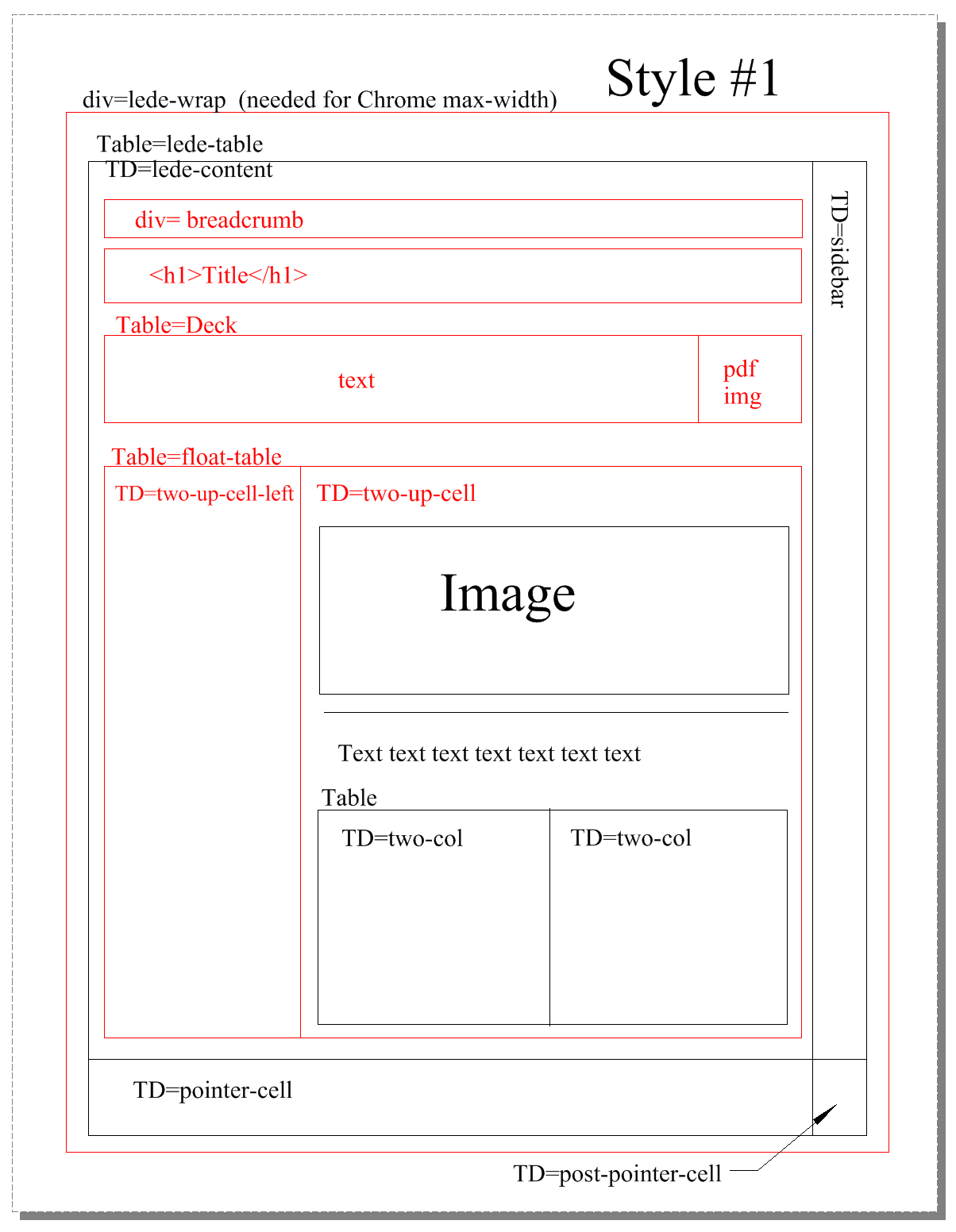
Layout — documentation
Effortlessly create html code with our free html code generator. New features to this generator are:. Start by selection the doctype and type of layour you. Customize elements, optimize for seo, and streamline your web development. Start creating your own css grid layouts simply and easily with this magic tool.
HTML Layouts. Websites often display content in… by Anirudh Sharma
Start by selection the doctype and type of layour you. New features to this generator are:. A tool for generating ui layout component code. Effortlessly create html code with our free html code generator. Define your grid, select the areas and get the.
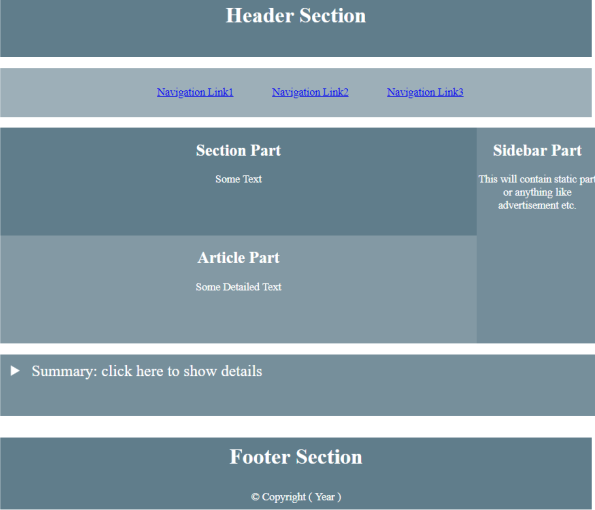
HTML Layout Different HTML Layout Elements with Examples
This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. Define your grid, select the areas and get the. A css grid generator & css flexbox generator. Effortlessly create html code with our free html code generator. Start creating your own css grid layouts simply and easily with this magic.
HTML LAYOUTS Learn Simpli
A css grid generator & css flexbox generator. A tool for generating ui layout component code. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. New features to this generator are:. Customize elements, optimize for seo, and streamline your web development.
Effortlessly Create Html Code With Our Free Html Code Generator.
New features to this generator are:. The css layout generator will create the code necessary for the layout of a webpage. Customize elements, optimize for seo, and streamline your web development. A tool for generating ui layout component code.
Define Your Grid, Select The Areas And Get The.
Start by selection the doctype and type of layour you. This generator will create either a fixed width or fluid width layout and can include a header, menu and footer. Start creating your own css grid layouts simply and easily with this magic tool. A css grid generator & css flexbox generator.